Android'deki widget'lar, ana ekranınızda önemli uygulama özelliklerine erişmeniz için harika bir yoldur. Ancak Google dahil olmak üzere birçok geliştirici , uygulamalarıyla birlikte widget'lar göndermez. Size özel widget'lar oluşturabileceğinizi söylesem? Evet, doğru duydunuz. KWGT ile tam olarak bunu yapabilirsiniz.
KWGT, ana ekranınız için çarpıcı widget'lar oluşturmanıza yardımcı olan bir uygulamadır ve Android özelleştirme meraklıları arasında oldukça popülerdir. Ancak, uygulamanın arayüzü yeni kullanıcılar için biraz bunaltıcı olabilir. Ama endişelenmeyin. Okumaya devam edin ve eminim ki kısa sürede harika widget'lar yapacaksınız.
Başlamak için, Play Store'dan KWGT'yi indirin. Uygulamanın reklam destekli, birkaç eksik özelliği olan ücretsiz bir sürümü var, ancak başlamanız için yeterli. Alıştığınızda, tüm reklamları kaldıran ve birkaç ek özelliğin kilidini açan pro anahtarını satın alabilirsiniz.
Ziyaretçiler Göremez, Görmek için
Giriş yap veya üye ol.
KWGT Kullanarak Önceden Hazırlanmış Widget'ları Özelleştirin
Daha önce KWGT kullanmadıysanız, önce önceden hazırlanmış widget'ları özelleştirmeyi denemelisiniz. Play Store'dan harika widget paketleri edinebilir ve bunları kurulumunuza uyacak şekilde özelleştirebilirsiniz. Bu gönderi için minimal estetiğe sahip renkli bir widget paketi olan Watermelon KWGT'yi kullanacağım .Not: KWGT'yi indirip widget paketini yükledikten sonra, widget'ları ayarlamak ve özelleştirmek için aşağıdaki adımları izleyin.
Ana Ekrana bir KWGT Widget'ı ekleyin
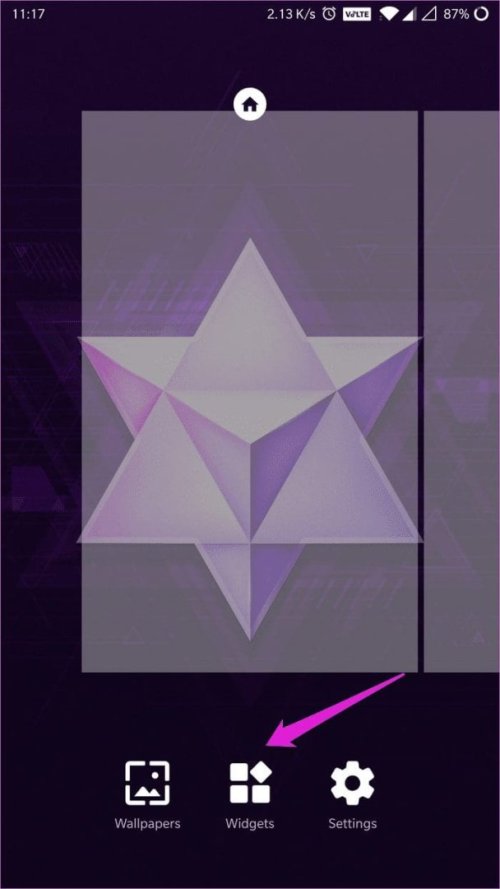
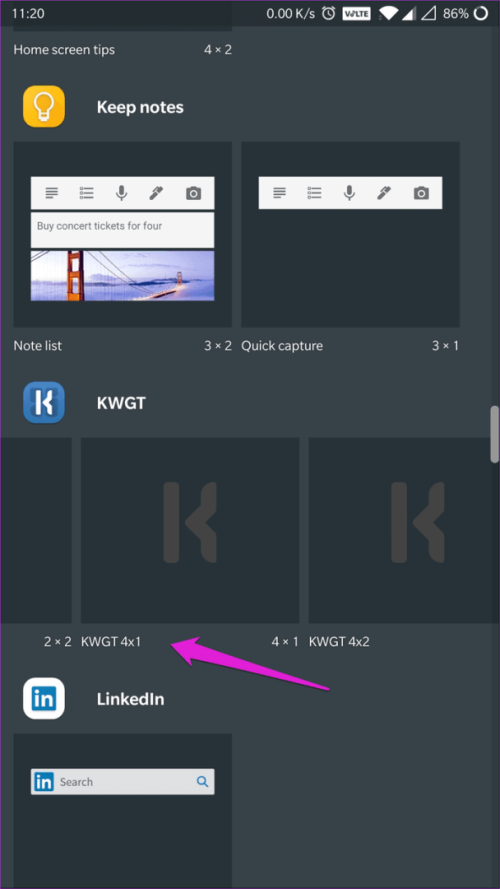
Adım 1: Ana ekrana uzun basın ve Widget'lar komutunu seçin.Adım 2: Widget menüsünde aşağı kaydırarak KWGT widget'larını bulun, istediğiniz widget boyutunu seçin ve ana ekranınıza sürükleyin.
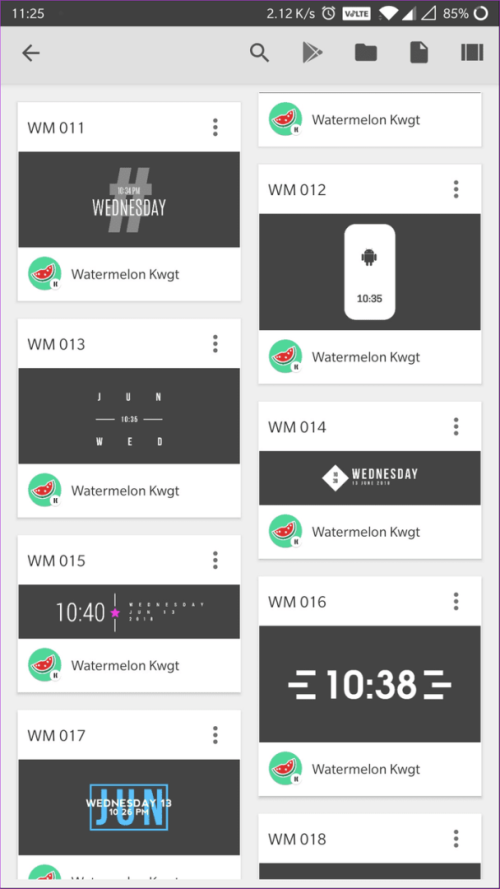
Adım 3: Widget seçim sayfasını açmak için boş widget'a dokunun.
Adım 4: Burada, istediğiniz bir widget'ı seçin. Watermelon KWGT paketinden minimal bir saat widget'ı seçtim.
Özelleştirme Başlasın
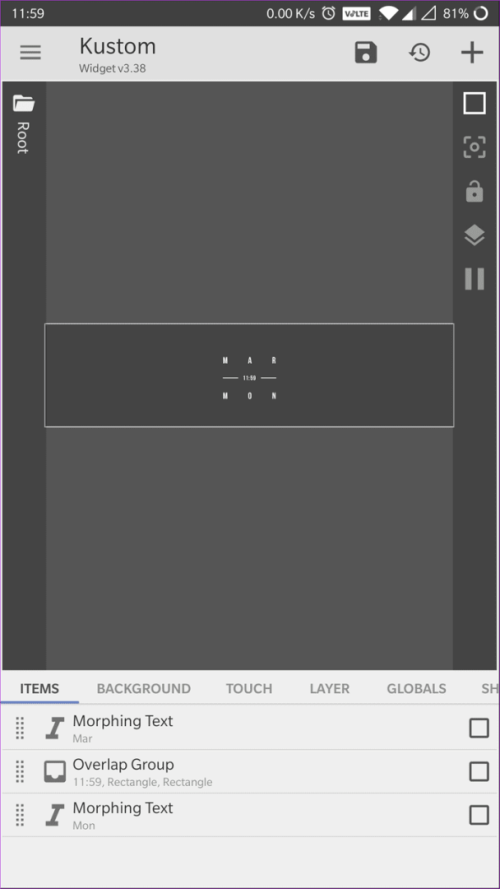
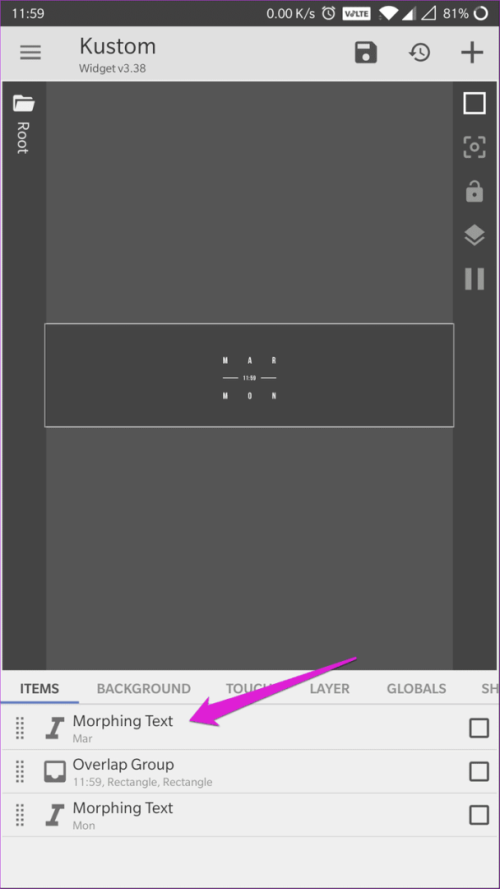
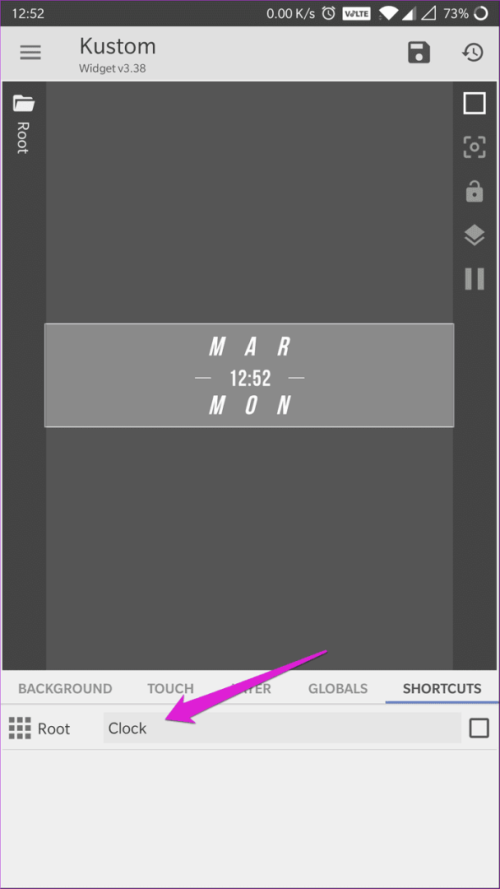
Bir widget seçtiğinizde, bir widget düzenleyicisine yönlendirileceksiniz. Widget düzenleyicisi altı sekmeye ayrılmıştır: Öğeler, Arka Plan, Dokunmatik, Katman, Küreseller ve Kısayollar. Her sekme, widget'ın farklı bir yönüyle oynamanıza olanak tanır.Seçtiğim saat widget'ı neredeyse hiç görünmüyor, bu nedenle bu örnekte daha görünür hale getirmek için yazı tipi boyutunu değiştireceğim. Ayrıca her bir öğenin konumunu da değiştireceğim, böylece hiçbiri üst üste gelmeyecek. Bununla birlikte, açık renkli duvar kağıtlarında bile saati görünür tutmak için bir arka plan ekleyeceğim. Ve son olarak, üzerine dokunduğumda Saat uygulamasını açacak widget'a bir kısayol ekleyeceğim. Aynısını yapmak için şu adımları izleyin:
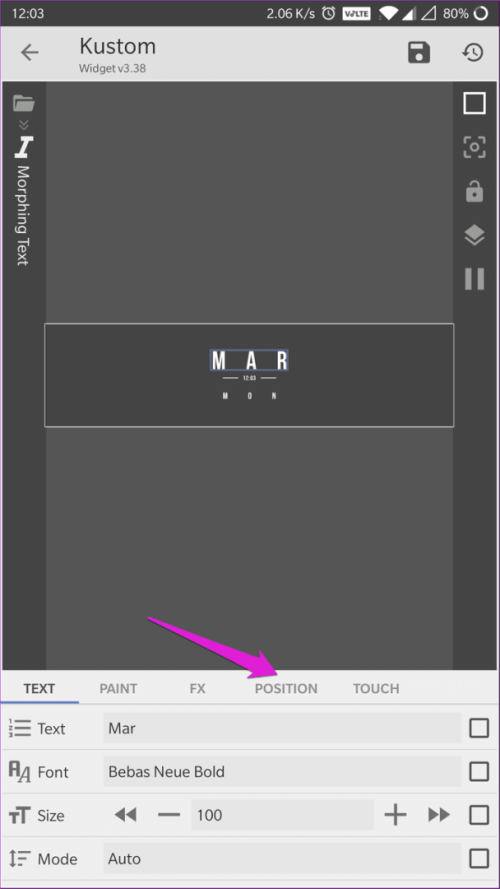
Adım 1: Öğeler sekmesindeki Morphing Text öğesine dokunun ve ardından boyutu artırmak için Boyut seçeneğinin yanındaki + simgesine dokunun. İleri/geri oklarına dokunmak yazı tipi boyutunu 10'luk artışlarla artırır/azaltır. Bu adımı widget'taki tüm öğeler için tekrarlayın.
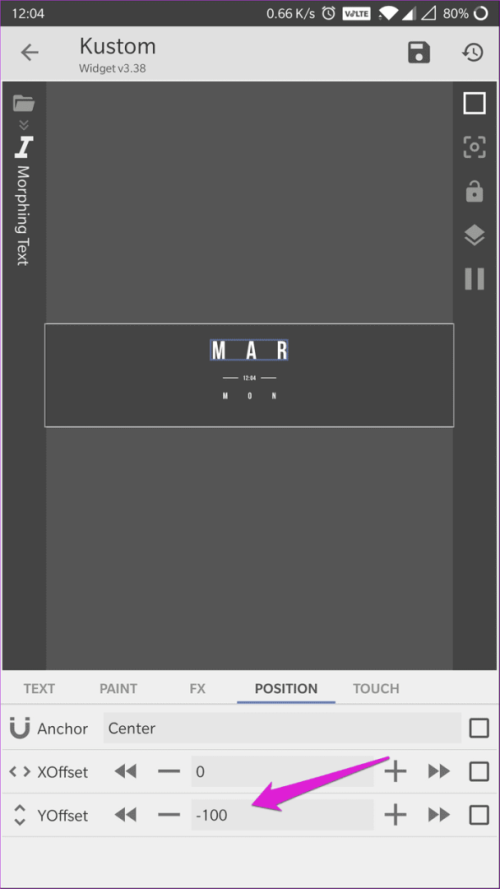
Adım 2: Konum sekmesine geçin ve öğeyi X ekseni boyunca hareket ettirmek için XOffset'in yanındaki +/- simgesine dokunun. YOffset'te de aynısını yaparak öğeyi Y ekseni boyunca hareket ettirin.
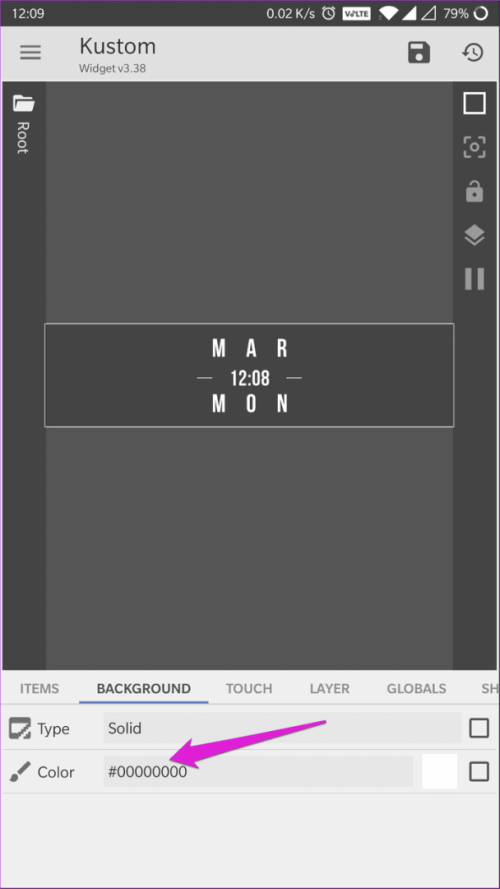
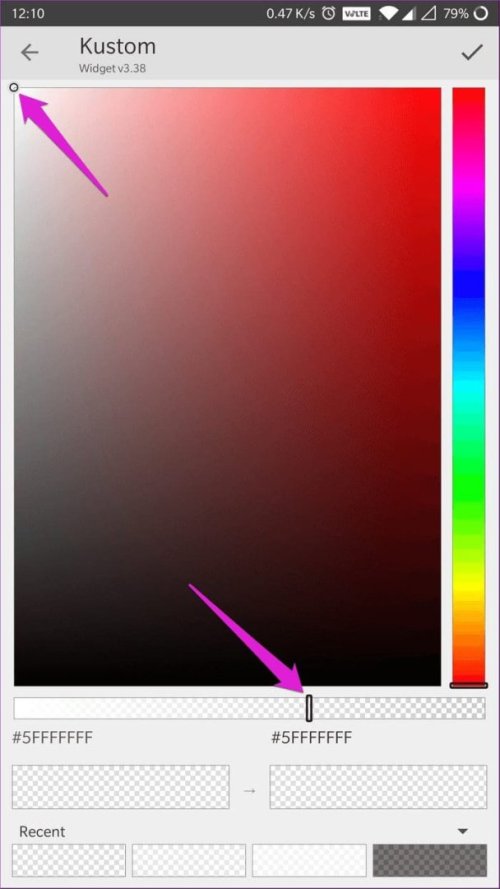
Adım 3: Arkaplan sekmesinde, Renk seçeneğinin yanındaki çubuğa dokunarak renk seçiciyi açın. Burada, istediğiniz arkaplan rengini seçebilirsiniz. İsterseniz arkaplan katmanının opaklığını da ayarlayabilirsiniz.
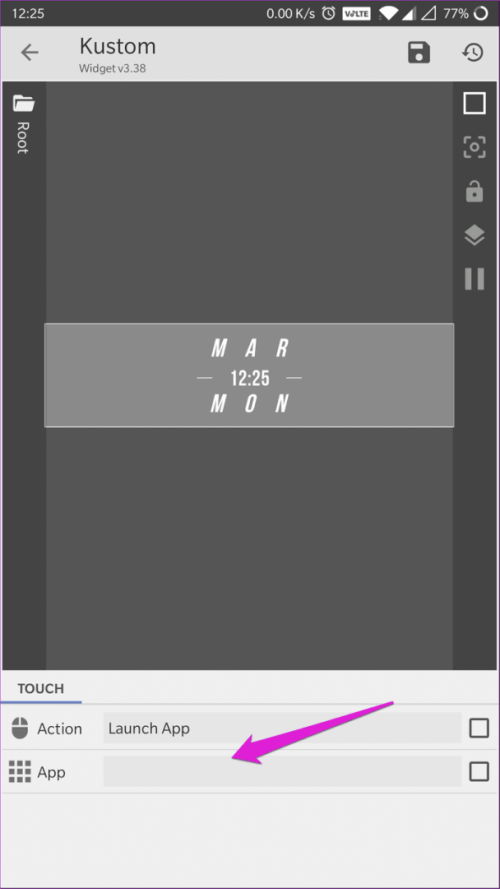
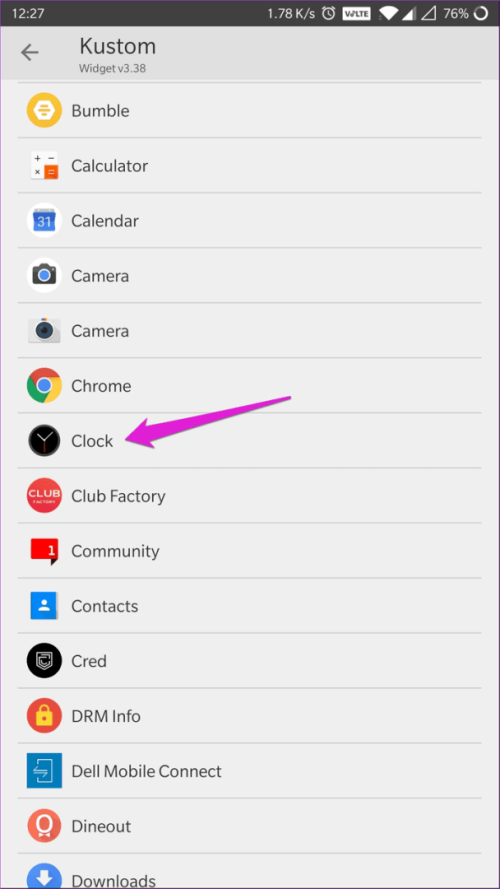
Adım 4: Kısayol eklemek için, Dokunmatik sekmesine geçin ve Eylem seçeneğinin yanındaki çubuğa dokunun. Ardından açılır menüden Uygulamayı Başlat seçeneğini seçin. Şimdi, Uygulama seçeneğinin yanındaki çubuğa dokunarak istediğiniz uygulamayı seçebilirsiniz.
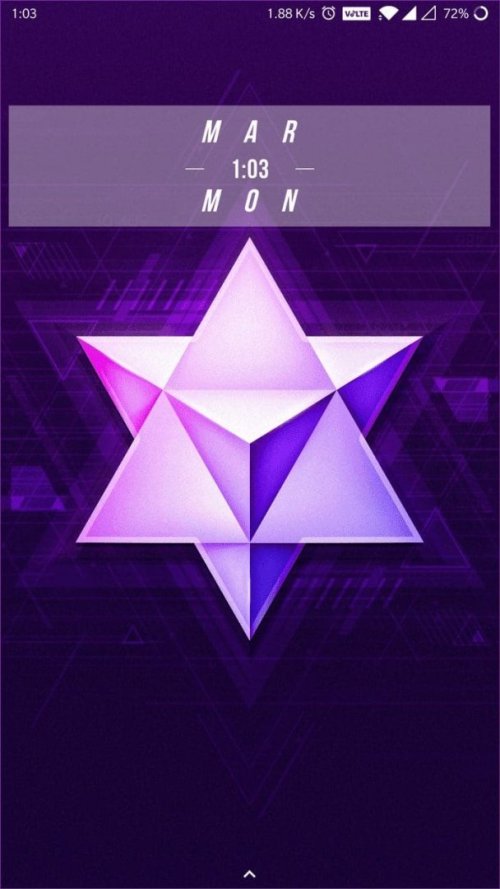
Tüm bu değişiklikleri yaptıktan sonra ortaya çıkan widget şu şekilde:
Çok daha iyi görünüyor, değil mi? Bu örnekte tüm seçenekleri incelemediğimiz için. Bunlarla neler yapabileceğinize dair kısa bir özet vereceğim. Katman seçeneği, widget'ı bir bütün olarak yukarı/aşağı ölçeklemenize olanak tanır. Aslında, örneğimde kullandığım yeniden boyutlandırma yöntemini atlayabilir ve yalnızca Katman sekmesinde widget'ı ölçekleyebilirsiniz.
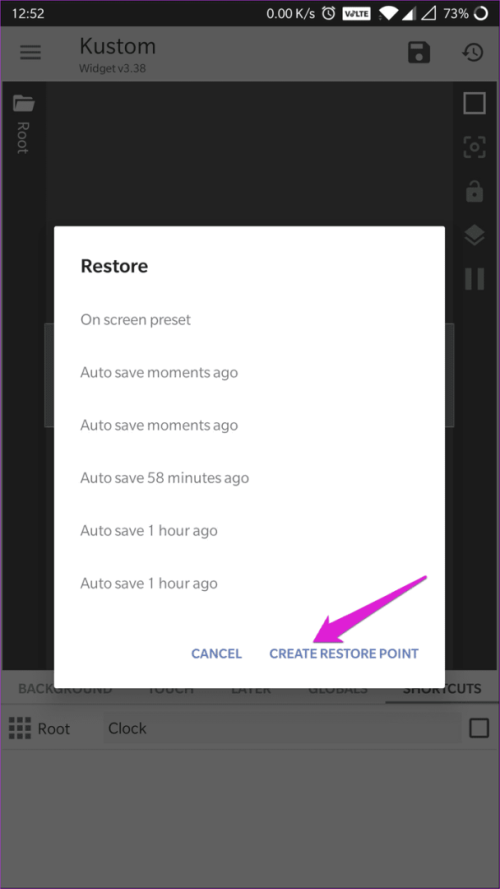
Çok fazla iş gibi görünse de, KWGT'yi kullanarak widget'ları özelleştirmek o kadar da zor değil. Üstelik, uygulama ilerlemenizi düzenli olarak kaydetmeye devam ediyor ve kaydet düğmesinin yanında sağ üst köşede bulunan Geri Yükle düğmesine tıklayarak kolayca bir geri yükleme noktasına geri dönmenize olanak sağlıyor.
Sonuçlardan memnun kaldığınızda, sadece kaydet düğmesine dokunup widget düzenleyicisinden çıkabilirsiniz. Özelleştirilmiş widget'ınız otomatik olarak ana ekranda görünecektir.
KWGT Kullanarak Özel Bir Widget Oluşturun
Artık önceden yapılmış widget'ları nasıl özelleştireceğinizi bildiğinize göre, özel widget'lar oluşturmaya geçelim. KWGT kullanarak özel widget'lar oluşturmak kolay bir iş değildir. Elbette, kısa sürede yarı yarıya iyi bir widget yapabilirsiniz, ancak harika bir widget için biraz zaman ve çaba harcamanız gerekir.İşleri basit tutmak için, bu makalede bir saat widget'ı oluşturacağım. Ana ekranınızda bir KWGT widget'ı oluşturmak için daha önce belirtilen ilk birkaç adımı izleyin ve widget seçimi sayfasına gidin. Şimdi, kendi widget'ınızı oluşturmak için şu adımları izleyin:
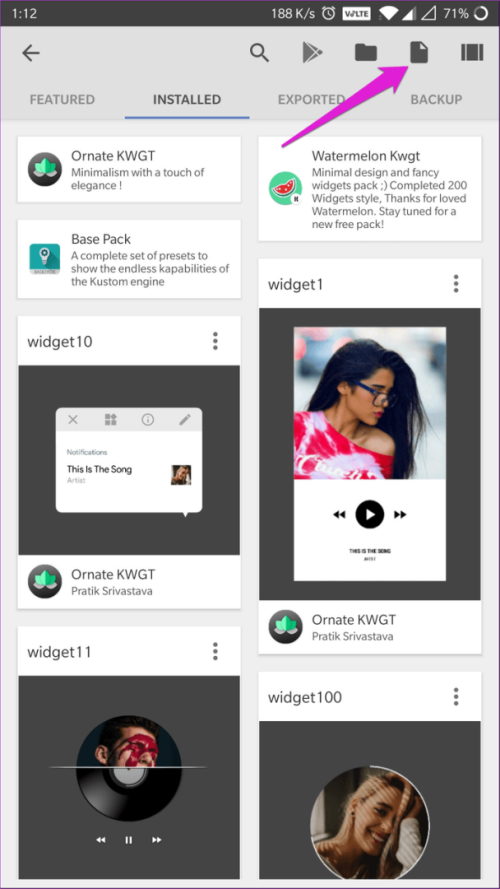
Adım 1: Yeni bir proje başlatmak için sağ üst köşedeki yeni widget simgesine dokunun. Bu, boş bir widget düzenleyicisi açar.
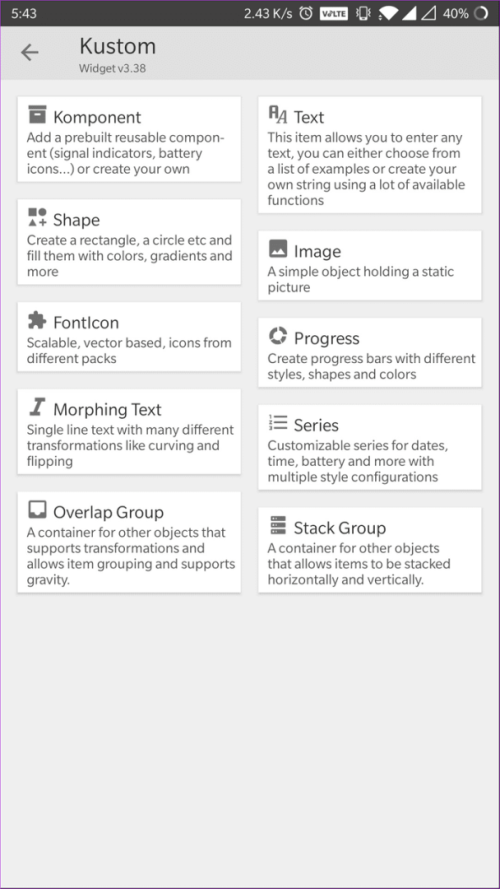
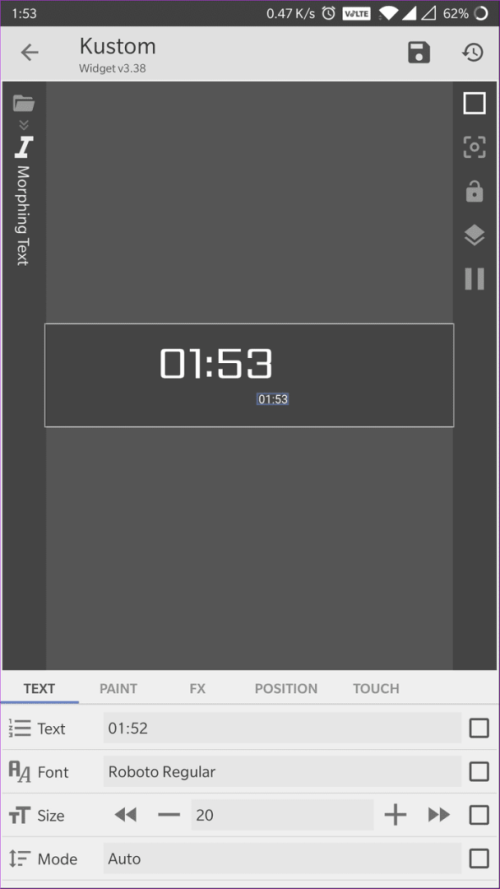
Adım 2: Widget'a öğeler eklemek için, widget düzenleyicisinin sağ üst köşesindeki + simgesine dokunun ve menüden istediğiniz bir öğeyi seçin. Saat widget'ımı oluşturmak için Morphing Text seçeneğini seçtim.
Adım 3: Morphing Text öğesini daha önce belirtildiği gibi özelleştirin. Bu widget için yazı tipini değiştirdim, boyutunu artırdım ve biraz sola taşıdım.
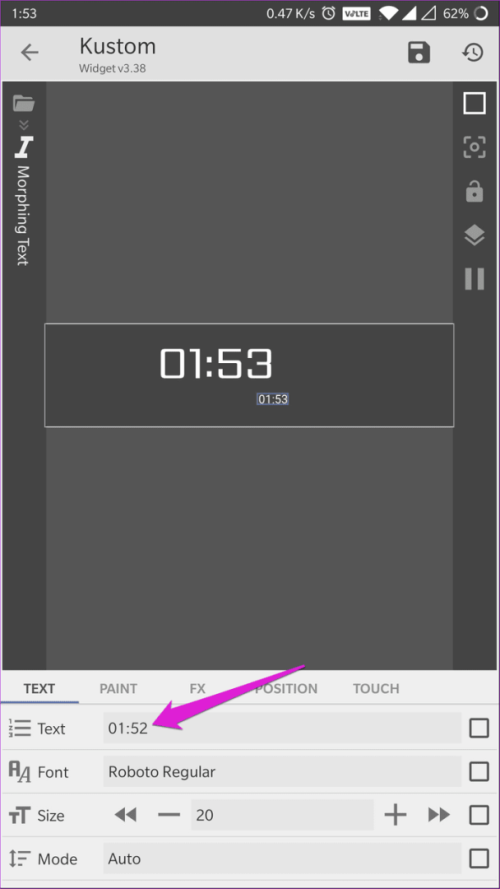
Adım 4: Tarih için başka bir Morphing Text öğesi eklemek için + simgesine tekrar dokunun ve tarihe göre saati değiştirmek için Metin seçeneğinin yanındaki çubuğa dokunun.
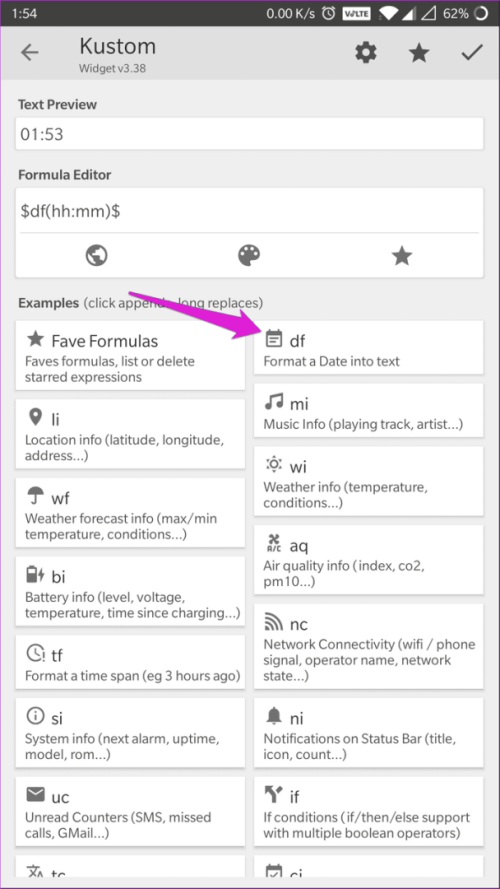
Adım 5: Formül düzenleyicide, tarihi metne dönüştürmek için 'df' seçeneğini belirleyin.
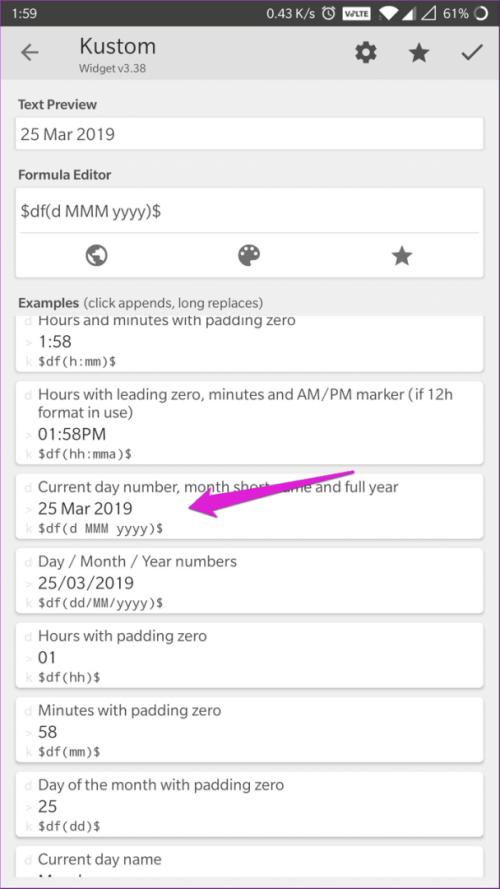
Adım 6: Örnekler listesinden bir tarih stili seçin. Formülü Formül Düzenleyici seçeneğine girin ve değişiklikleri kaydetmek için sağ üst köşedeki onay işaretine dokunun.
Daha önce belirtildiği gibi, tarih için Morphing Text öğesini özelleştirin. Burada, yazı tipinin stilini, boyutunu ve rengini değiştirdim ve metni saatle hizalamak için taşıdım. Ayrıca görünürlüğü artırmak için bir arka plan ekledim. Tüm bu adımları T'ye kadar takip ettiyseniz, şimdi buna benzer bir widget'ınız olurdu: